Tentang text-overflow ellipsis di CSS

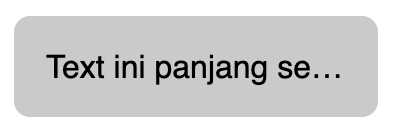
Ketika menggunakan properti text-overflow di CSS untuk memotong kata yang muncul dalam suatu container, mungkin kita berpikir kalau cukup dengan 1 line begini saja
span {
text-overflow: ellipsis;
}Tentu saja, jika hanya menggunakan 1 line tersebut, hasilnya tidak akan jalan. Untuk menggunakan text-overflow: ellipsis, ada beberapa syarat:
- Element tersebut harus mempunyai display: block, tidak bisa inline-block atau flex ataupun yang lain
- Element tersebut harus mempunyai properti overflow dan white-space juga
Jadi secara keseluruhan, syntax yang diperlukan adalah:
span {
display: block; // tidak perlu jika element adalah block element seperti div atau p
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}Perlu diketahui kalau text-overflow: ellipsis ini hanya bisa dipakai untuk memotong teks dalam 1 baris.
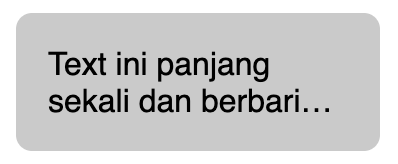
Jika kamu memerlupkan ellipsis di teks yang lebih dari 1 baris, bisa menggunakan -webkit-line-clamp.

.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 2; // jumlah baris sebelum muncul ellipsis
-webkit-box-orient: vertical;
overflow: hidden;
}Note: jika kamu menggunakan autoprefixer, autoprefixer tidak bisa otomatis menambahkan vendor prefix di atas, jadi code di atas harus ditulis dengan memakai vendor prefix (tidak bisa hanya line-clamp saja).
Dan walaupun memakai vendor prefix -webkit, -webkit-line-clamp ini sudah di-support di semua modern browser.
See the Pen Untitled by Hendra Susanto (@hendrasusanto) on CodePen.
Tambahan: Tailwind CSS
Jika menggunakan Tailwind CSS, kedua kasus di atas bisa sesimpel menggunakan class truncate untuk kasus ellipsis 1 baris dan line-clamp-* dengan * adalah jumlah baris yang diinginkan.